- 軟件介紹
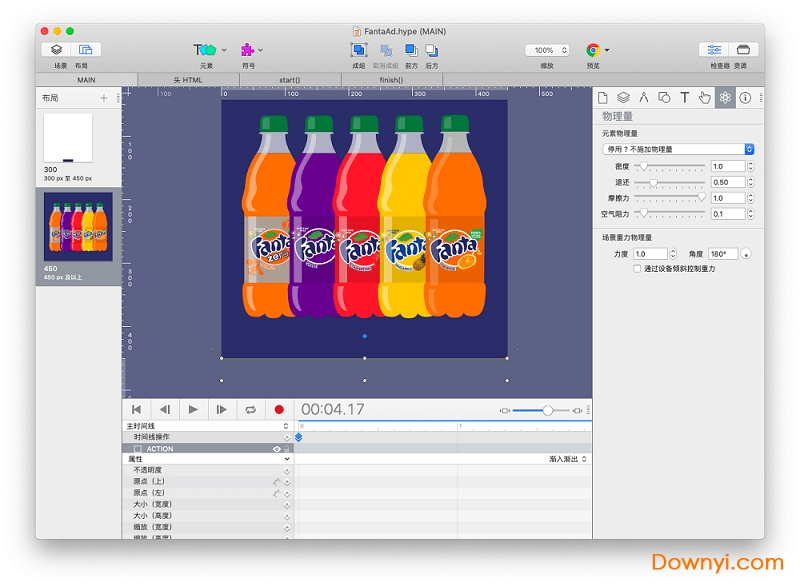
- 軟件截圖
- 下載地址
- 相關評論(0)
hype4中文版是mac平臺的交互設計軟件,可以創建html5來打造出各種美麗靚麗的畫面和帥氣圖像,功能非常的豐富,使用也是非常簡單,受到很多設計用戶的喜愛,歡迎大家到站內下載!
hype for mac html5創作工具介紹
hype是強大的mac os平臺 html5 創作工具,它可以在網頁上做出賞心悅目的動畫效果,創建豐富的網頁交互動畫,支持層、時間軸等編輯方式,并能很好的導出html5/css3/javascript,在臺式機,智能手機和ipad上流暢表現。

hype for mac html5軟件特色
元素
元素是場景中的對象。它們可以是形狀,文本,按鈕,紋理按鈕,圖像,視頻或html小部件。
矢量形狀
矢量是使用矢量工具繪制的形狀,包括直線,曲線和復雜形狀。
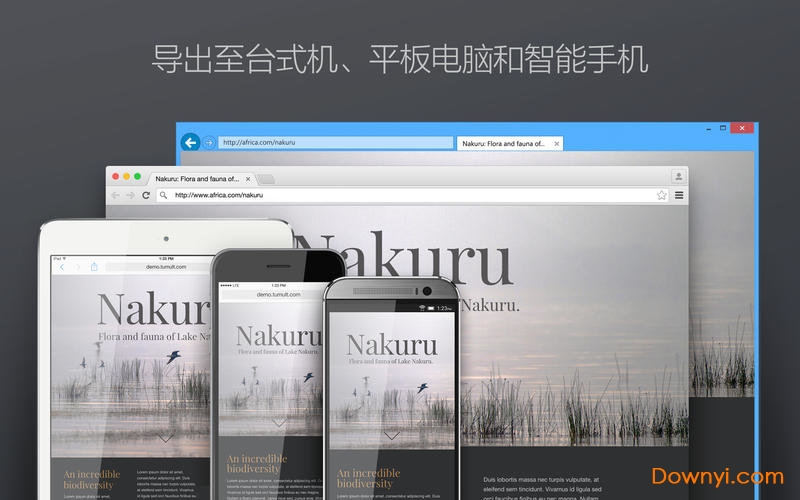
動畫制作
hype使用功能強大的基于關鍵幀的動畫系統為元素提供運動和過渡。它的錄制功能使制作動畫變得輕而易舉。
總覽
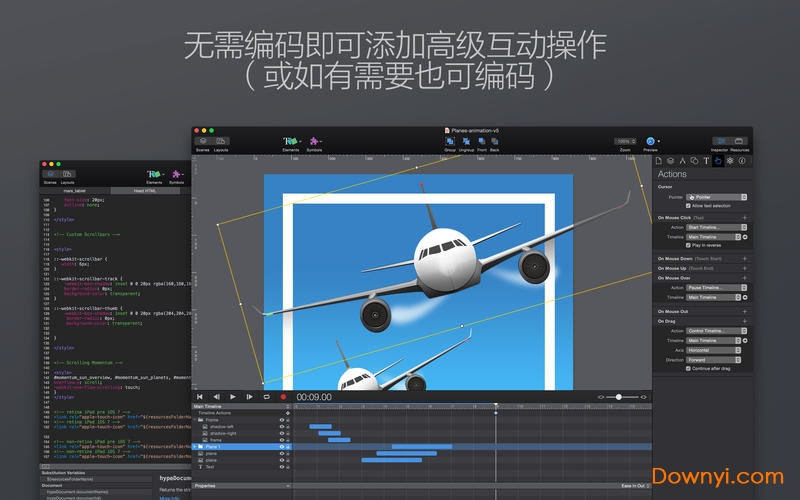
hype 4是用于macos的html5創建應用程序。用hype制作的交互式內容和動畫可在臺式機,智能手機和ipad上使用。
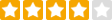
動作
場景,時間線和動畫是所有hype文檔的基礎。動作將這個基礎聯系在一起,并使文檔具有交互性。
場景
場景是分離和組織內容的有用方法。它們類似于keynote或powerpoint演示文稿中的幻燈片。
時間線
時間軸包含動畫。每個場景至少有一個時間軸,場景也可以有許多時間軸。使用動作來開始,暫停或繼續時間表會創建豐富而復雜的文檔。
符號
符號是一個功能強大的工具,可讓您輕松地重用元素,時間軸和動畫。
軟件功能
音頻視頻
hype支持最新的html5音頻和視頻api,用于創建具有豐富多媒體內容的文檔。
響應式布局
響應式布局允許您為單個場景創建多個布局,這些布局顯示在特定的斷點處。
布局靈活
靈活的布局是一個功能強大的布局系統,用于調整文檔和元素的大小和縮放比例,允許hype動畫在瀏覽器窗口或設備的視口更改大小時做出響應。
hype反映
適用于ios的hype reflect可讓您在任何ios設備上快速預覽或鏡像hype文檔。
輔助功能
了解有關如何在文檔中添加替代文本,角色和輔助功能的信息。
導出腳本
通過在導出過程中添加其他處理步驟來自動執行hype輸出。
版式
文字和字體控件,google字體和自定義字體支持。
物理
物理使您可以控制元素的物理屬性(反彈,摩擦,空氣阻力和密度)以及場景的引力。
觸控與行動
hype提供了幾種用于產生觸摸友好交互性的選項。
預覽和導出
在本地瀏覽器上預覽hype文檔并將文檔導出到web。
范本
模板是“凍干”的hype文檔-打開hype模板會基于打開的模板創建一個新文檔。
資源資源
資源是已添加到hype文檔中的圖像,視頻,javascript函數和其他文件。
檢驗員
hype的九名檢查員可以輕松訪問文檔,場景和元素屬性,以及各種其他控件。
捷徑
探索hype的眾多鍵盤快捷鍵,以更有效地工作。
javascript
hype中的javascript函數通常是響應用戶事件而運行的。
軟件內容
多邊形
可以將任意數量的側面形狀輕松插入文檔中。它們是可編輯的,并且可以作為更復雜的矢量形狀的起點。
形狀變形 形狀變形
自動將一個矢量形狀設置為另一種形狀!您需要做的就是點擊記錄,移動播放頭和修改形狀。
畫線動畫 畫線動畫
非常適合內置,您可以使用“ vivus”風格的效果使矢量形狀具有被繪制的外觀。使用“鉛筆工具”時,可以自動添加這些工具。
物理與互動 物理與互動
矢量形狀可以成為動態物理實體,并成為模擬物理環境的一部分。使用“鉛筆”工具繪制的形狀將變得生動起來!
路徑 路徑
路徑通常被稱為“鋼筆工具”,“曲線”或“向量”,是所有向量形狀的基礎,并且可以包含多個由控制點操縱的直線或曲線段。
鉛筆工具 鉛筆工具
您可以畫一條線,而不是為路徑定義單個點,它會自動平滑并轉換為路徑。我們建議將此工具與astropad等平板電腦解決方案配對。
精靈表/圖像序列導入pro
導入使用其他工具制作的 sprite 表格,或讓 hype 為您提供一系列圖像文件或 gif 動畫的表格。連同持續時間和循環選項,可以在時間軸上操縱生成的動畫元素。
掉落和嵌入陰影
陰影使用 css 濾鏡效果將陰影動態添加到具有不規則形狀的元素或包含 alpha 值的圖像。插圖陰影像小插圖一樣應用到盒子的內部。
回退映像pro
拍攝活動場景的快照,并將其用作廣告的海報/備用圖像,或在用戶禁用 javascript 時用作備用。
數學方程式計時功能pro
您可以編寫 javascript 方程式來定義動畫的定時功能,而不是內置或自定義緩動。
官方cdnpro
此高級導出選項允許使用托管的運行時文件。對于廣告,它們通常不計入可交付文件的大小要求,并且在某些情況下可以加快加載速度。
iphone x選項
現在,預設場景大小包括最新手機的默認大小,并且有一個用于處理陷波的移動選項。
翻頁過渡
這是從一個場景到另一個場景(綁定到拖動手勢)的最平滑方法。它是“現場輕掃”操作的過渡選項。新的“為顯示準備”動作處理程序提供了設置下一個場景的機會。
偏斜
通過在 x 或 y 方向上添加剪切來變換元素。細微的偏斜動畫可以為您的元素增添生氣。
外部編輯pro
編輯其他應用程序中的資源。可以在文本編輯器(如bbedit)中編輯 javascript 函數或 head html。可以在photoshop 或 affinity photo 等應用中編輯圖像。保存在另一個應用程序中會將文件寫回到您的 hype 文檔中。
可編輯的html屬性pro
將其他屬性添加到圖像。這可以是自定義data- *屬性,也可以是標準屬性,例如視頻的 poster 屬性。
物理api訪問pro
hype 的物理引擎基于 something.js,現在可以通過 javascript 代碼和元素設置器 api 進行訪問。這允許進一步定制并利用其高級功能。
軟件優勢
將拖動事件綁定到時間線位置,實現豐富的交互效果
在 iphone 和 ipad 上,利用免費的 hype reflect 伙伴 ios 應用程序預覽您的項目
hype 的 html5 輸出可在移動設備上高效運行
輕松添加掃動和觸摸操作
hype reflect 的鏡像模式可在您編輯的時候實時顯示出編輯的效果
軟件亮點
記錄模式可監測您的每次移動,從而根據需要自動創建關鍵幀
創作貝塞爾路徑的自然運動曲線
為組織和工作流制作場景
簡單易用的、基于關鍵幀的動畫系統
利用多個同時時間線的功能來運行動畫
- 下載地址
軟件排行榜
熱門推薦
-
 lightscape下載
v3.2 漢化版 / 5.84M / 簡體中文
lightscape下載
v3.2 漢化版 / 5.84M / 簡體中文
-
 機械設計手冊電子版下載
pdf電子版 / 76.00M / 簡體中文
機械設計手冊電子版下載
pdf電子版 / 76.00M / 簡體中文
-
 音箱設計軟件下載
v3.5 正式版 / 11.29M / 簡體中文
音箱設計軟件下載
v3.5 正式版 / 11.29M / 簡體中文
-
 ChinaDream軟件下載
v6.1 最新版 / 7.92M / 簡體中文
ChinaDream軟件下載
v6.1 最新版 / 7.92M / 簡體中文
-
 圓方家居云設計系統下載
v1.0.0.0 電腦版 / 223.96M / 簡體中文
圓方家居云設計系統下載
v1.0.0.0 電腦版 / 223.96M / 簡體中文
-
 pcb文件查看器下載
v7.63 免費版 / 15.90M / 簡體中文
pcb文件查看器下載
v7.63 免費版 / 15.90M / 簡體中文
熱門標簽
裝機必備軟件
-
 網易云音樂音頻播放
網易云音樂音頻播放  影音先鋒視頻播放
影音先鋒視頻播放 360安全衛士安全防護
360安全衛士安全防護 愛奇藝視頻播放
愛奇藝視頻播放 360殺毒殺毒軟件
360殺毒殺毒軟件 迅雷下載工具
迅雷下載工具 驅動精靈驅動工具
驅動精靈驅動工具 酷我音樂音頻播放
酷我音樂音頻播放 WPS辦公軟件
WPS辦公軟件 暴風影音視頻播放
暴風影音視頻播放 吉吉影音視頻播放
吉吉影音視頻播放 微信電腦版聊天工具
微信電腦版聊天工具 搜狗輸入法文字輸入
搜狗輸入法文字輸入 美圖秀秀圖像處理
美圖秀秀圖像處理 360瀏覽器上網瀏覽
360瀏覽器上網瀏覽
- 視頻
- 芒果tv騰訊視頻優酷視頻愛奇藝
- 解壓
- rar解壓軟件7zip解壓軟件視頻壓縮軟件winrar
- 剪輯
- 剪映會聲會影premiereaudition
- p圖
- 光影魔術手coreldraw美圖秀秀photoshop
- 辦公
- 騰訊會議釘釘officewps
- 殺毒
- 諾頓小紅傘金山毒霸360殺毒
- 直播
- 抖音快手斗魚直播虎牙直播
- 翻譯
- 谷歌翻譯插件百度翻譯有道詞典金山詞霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 編程
- EditPlusnotepadsublimevisual studio
- 安全
- 火絨卡巴斯基騰訊電腦管家360安全衛士
- 下載
- utorrentidm下載器比特彗星迅雷電腦版
- 網盤
- 阿里云盤和彩云網盤騰訊微云百度網盤
- 聊天
- 微信電腦版yy語音阿里旺旺qq
- 財務
- 用友軟件開票軟件管家婆軟件金蝶軟件
- 瀏覽器
- 火狐瀏覽器谷歌瀏覽器qq瀏覽器360瀏覽器
- 驅動
- 驅動人生網卡驅動驅動精靈顯卡驅動
- 檢測
- cpuzaida64安兔兔魯大師
- 音樂
- 網易云音樂酷我音樂酷狗音樂qq音樂
- 播放器
- potplayerkmplayer影音先鋒暴風影音